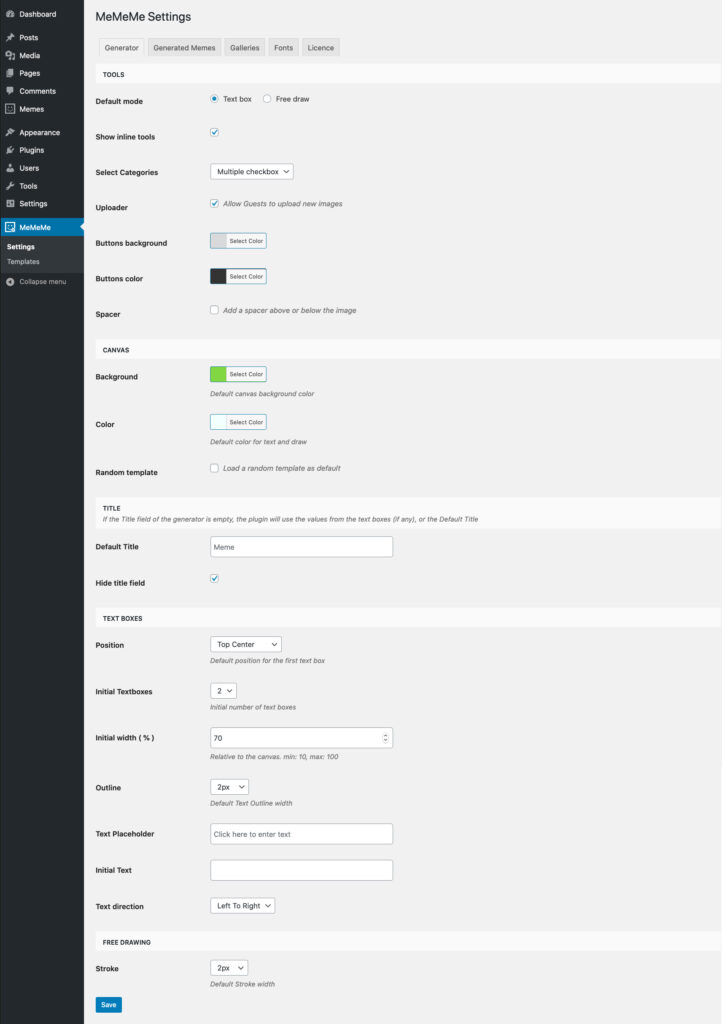
Generator
Text Box and Free Drawing mode available!
Select text and stroke color, text outline thickness, text placeholder, pencil size.
Set custom colors for the generator’s tools, and gallery buttons

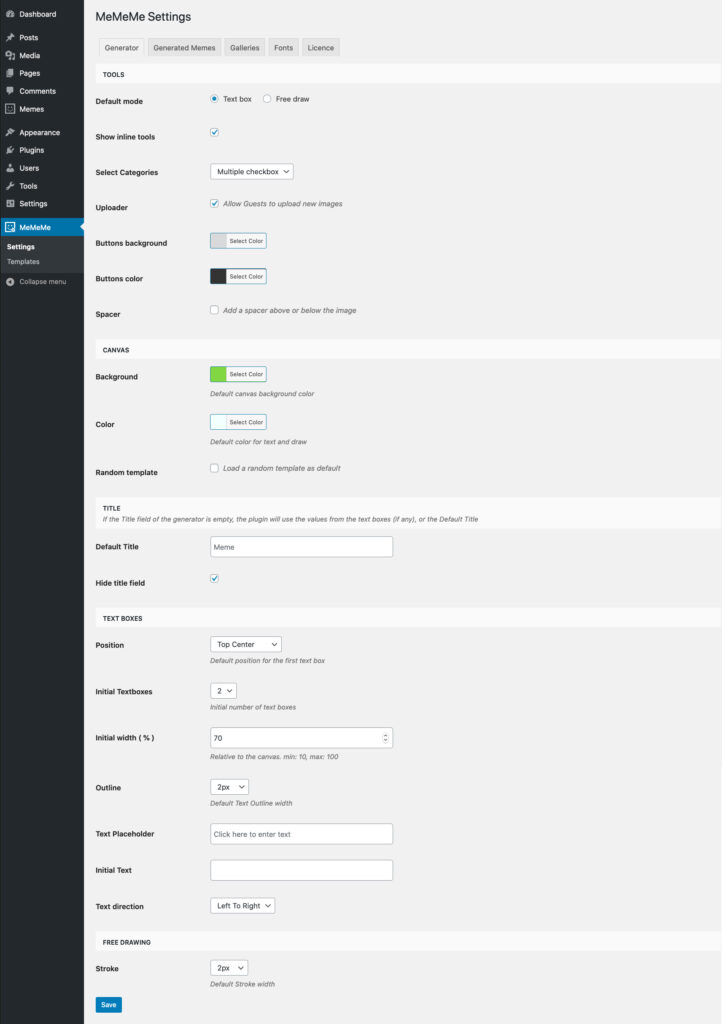
Text Box and Free Drawing mode available!
Select text and stroke color, text outline thickness, text placeholder, pencil size.
Set custom colors for the generator’s tools, and gallery buttons