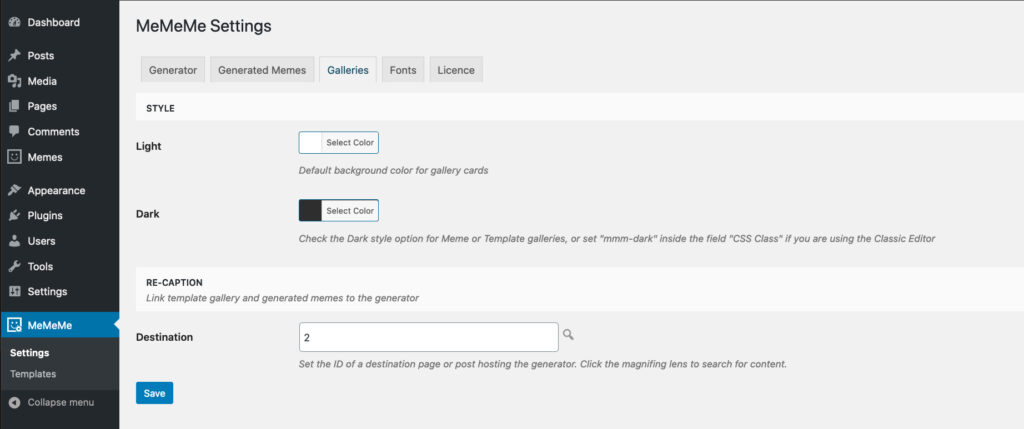
Select the main colors for the variant light and dark of the meme galleries
Select a destination page hosting the meme generator to enable the Re-Caption option for templates galleries and generated memes

All the galleries have the masonry layout with the filter function and are cutomizable with some pre made classes:

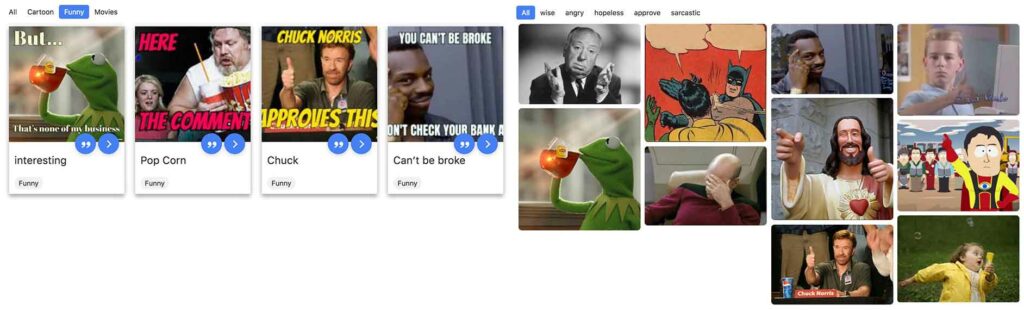
Filters
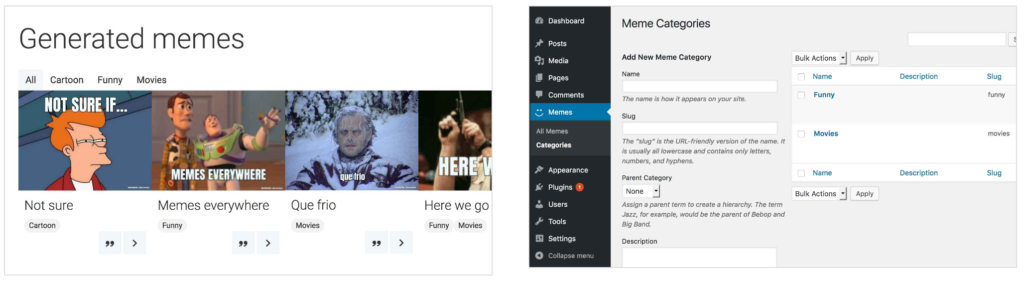
Published Memes can be filtered using the Meme Categories
(managed under Memes > Categories)

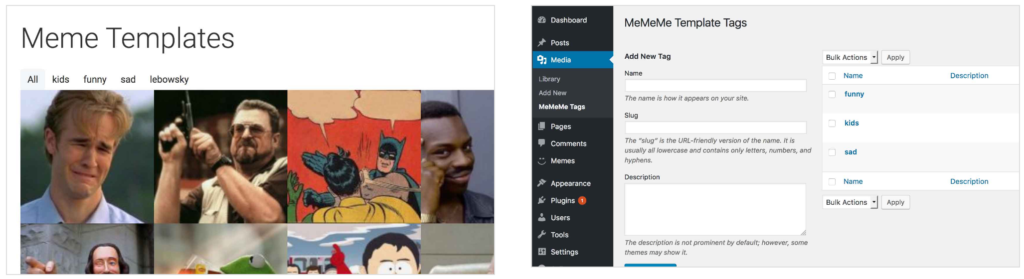
Templates can be filtered using the Meme Template Tags
(managed under Media > Meme Tags)

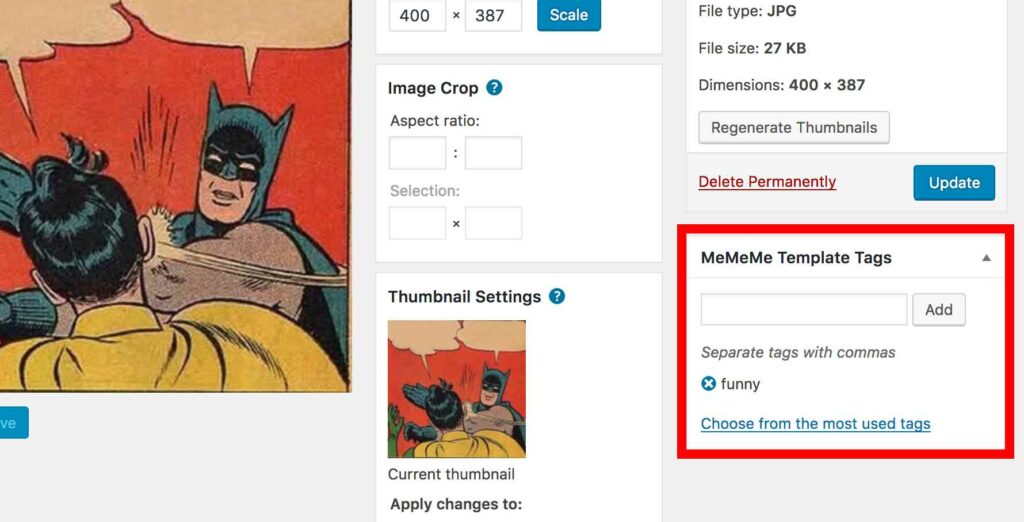
To assign one or more tags to a template, go under Settings > MeMeMe > Templates, select the template > Edit Image

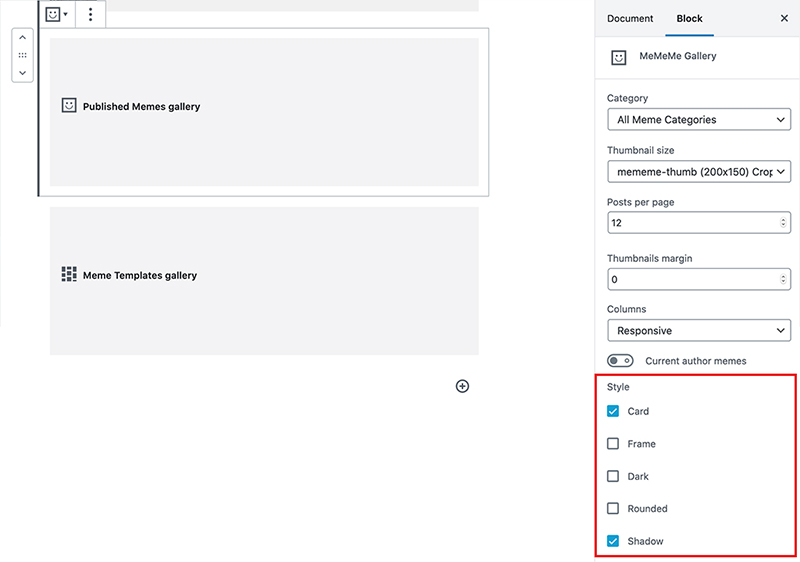
Style
The Gutenberg Block settings for galleries has the style option; you can check the desired option or set the pre compiled classes inside the field CSS class, if you are using the shortcodes with classic editor.
Available for Memes and Templates galleries.


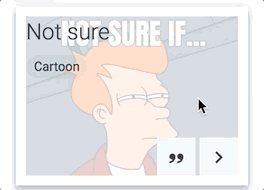
mmm-shadow sets a shadow behind the thumbnails
This example uses
[mememe-templates class="mmm-shadow"]

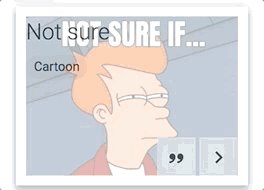
mmm-rounded sets rounded corners to the thumbnails
This example uses
[mememe-templates class="mmm-rounded"]

Styles can be combined.
The shortcode [mememe-templates] has also the checkable option ‘title’
[mememe-templates class="mmm-shadow mmm-rounded mmm-dark" title="1"]

mmm-dark sets a dark skin
This example uses
[mememe-list class="mmm-dark"]

mmm-frame sets a border around the thumbnails
This example uses
[mememe-list class="mmm-shadow mmm-frame"]

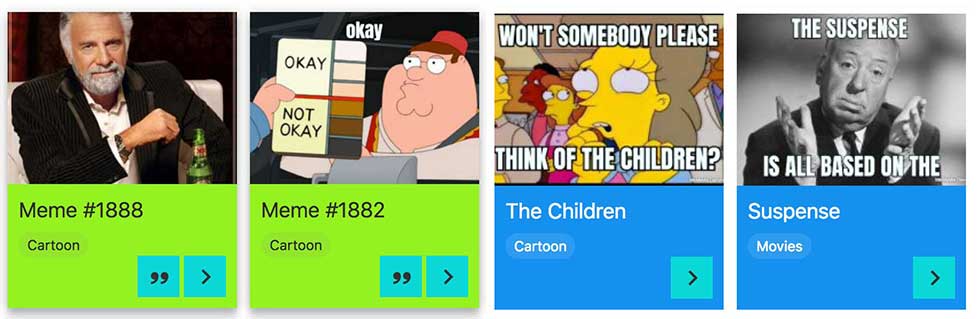
mmm-card (available for Memes galleries)
This example uses
[mememe-list class="mmm-shadow mmm-frame"]
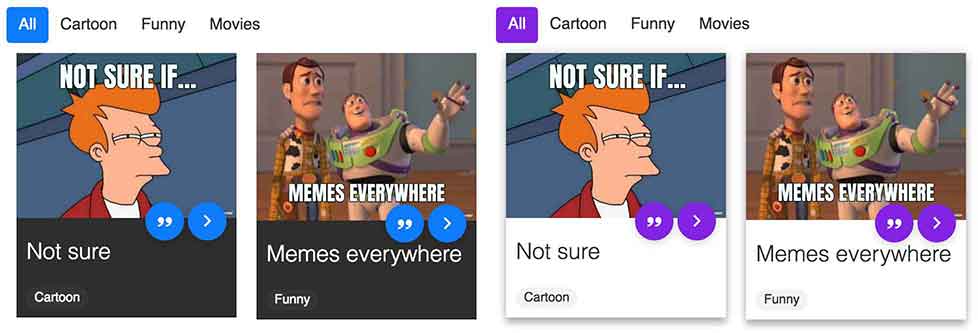
Colors
Buttons and filters colors and can be set under MeMeMe > Settings > Galleries > Style

You can also set a custom light and dark color for the galleries