Plugin Installation
Upload via WordPress Admin
Go under Plugins > Add New, click on Upload Plugin and select the file magicards.zip
Upload via FTP Server
Unzip the file magicards.zip and upload it to the folder /wp-content/plugins/
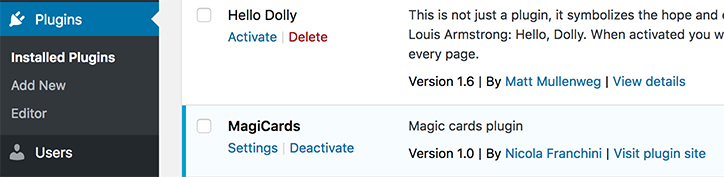
Activate plugin

Once activated you will find the new section MagiCards under Settings
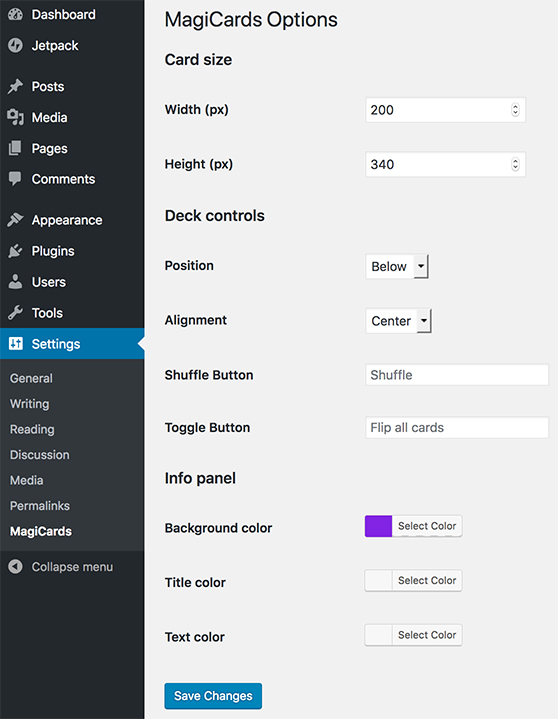
Option Panel

Setting up the default card size, a new thumbnail size will be added.
Customize the deck’s controls: shuffle button and flip cards button.
Set a custom style for the cards info panel.
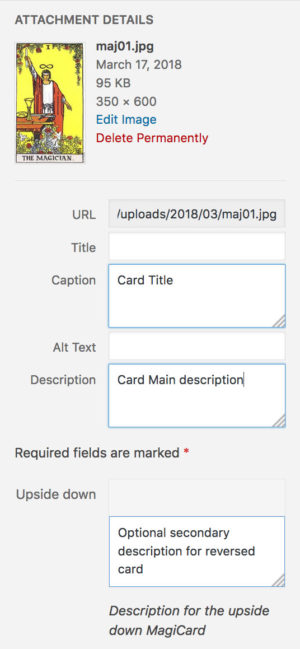
Info Panel
Since version 1.1 you can set an image caption and description to show an information panel behind the card

The information can be set editing the selected image, the caption will be used as the title of the card.
Compiling the field “Upside down”, that description will be shown instead of the classic description if the card appears reversed.

Shortcodes
MagiCards comes with an easily configurable shortcode.
[magicards ids="1,2,3,4,5.." backface="7"]
availabe options:
| Option | Description | Default |
|---|---|---|
backface="" | The ID of the attachment used for the cards backface | “” |
ids="" | Comma separated list of the attachment IDs inside the deck | “” |
num="1" | Number of cards to show | 1 |
updown="0" | Randomize cards upside down | 0 |
col="0" | Number of columns for the gallery. The option “fixed size” will set col=”0″ and will use the size of the chosen thumbnail | 0 |
thumbsize="magicard-thumb" | The size of the cards. ‘magicard-thumb’ is the custom size set inside the plugin settings page, all WP thumbnail sizes available. | magicard-thumb |
description="1" | Show the cards descriptions just below the deck instead of over each card at second click after flip | 0 |
share="1" | Enable share result buttons | 0 |
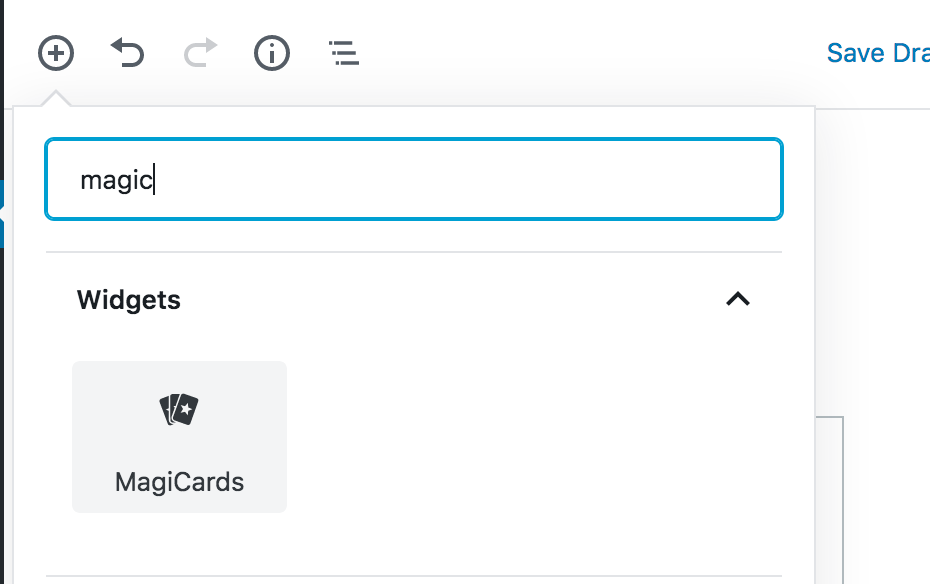
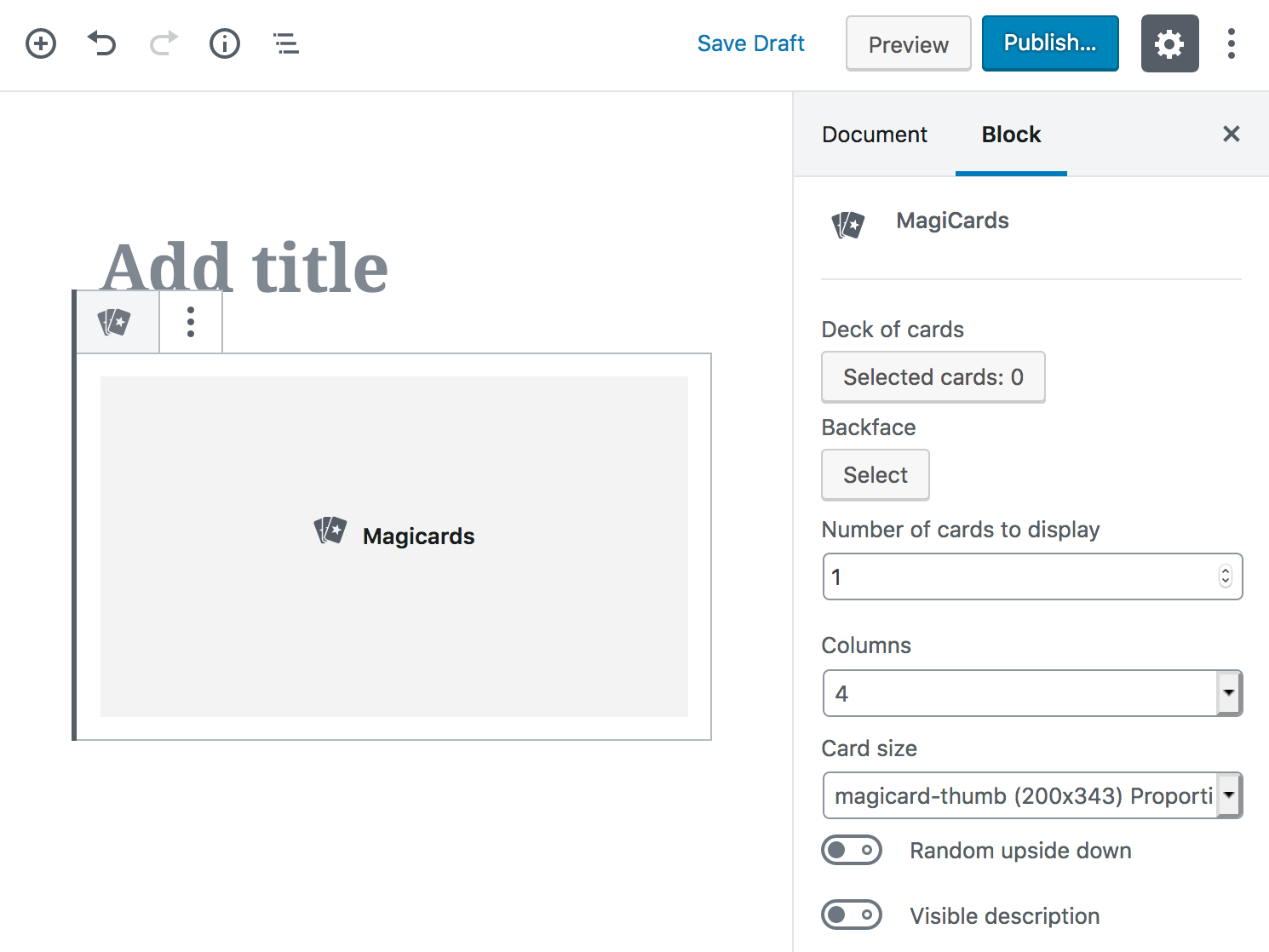
Gutenberg blocks
Magicards also supports Gutenberg, the new WordPress editor


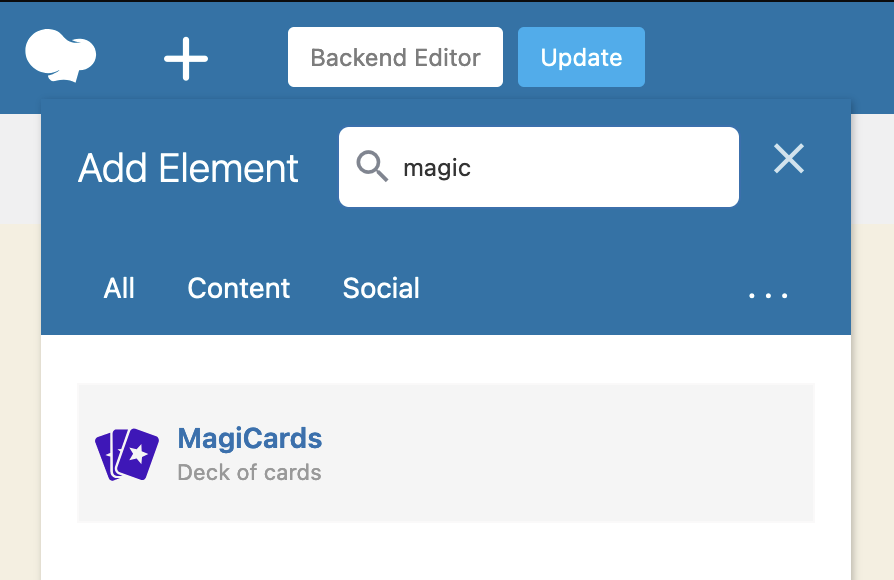
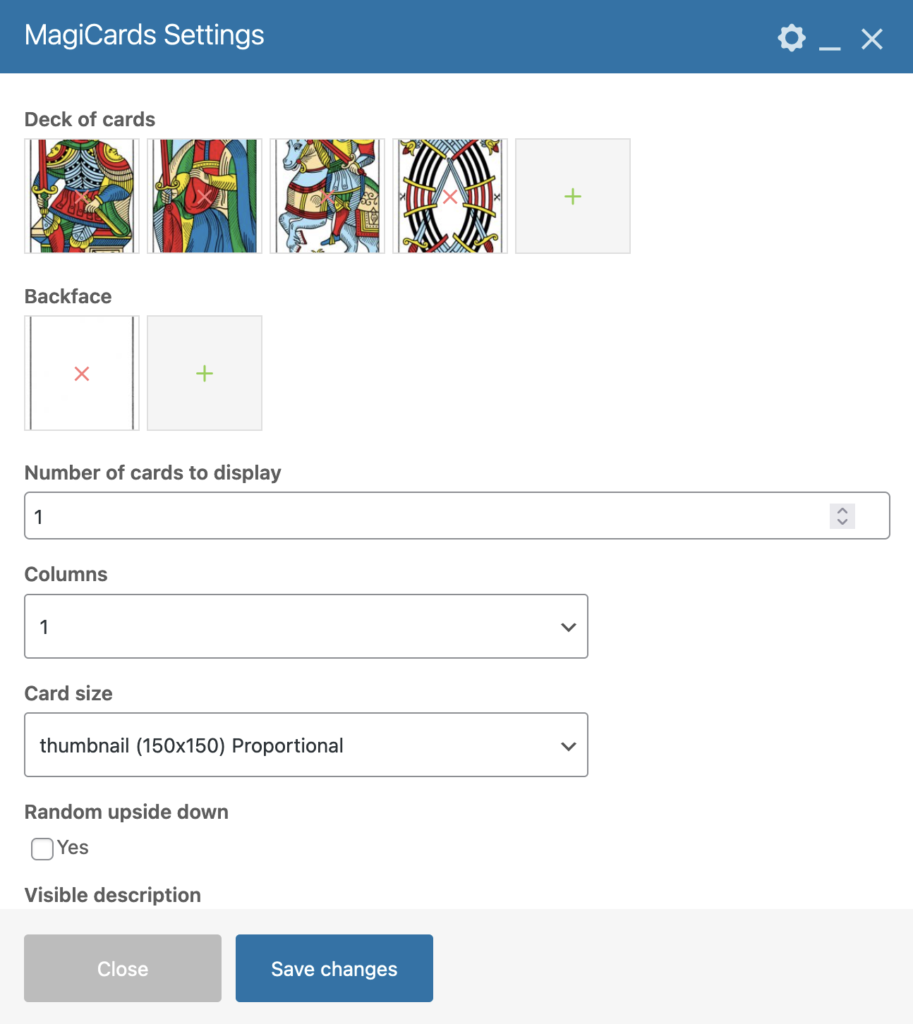
WPBakery Page Builder
Search the “magicards” element


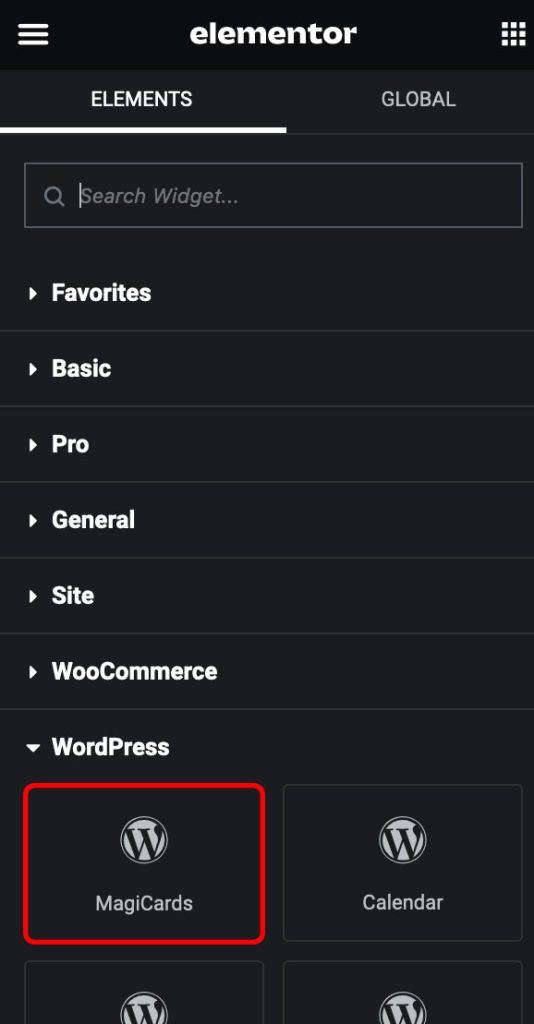
Elementor & Beaver Builder
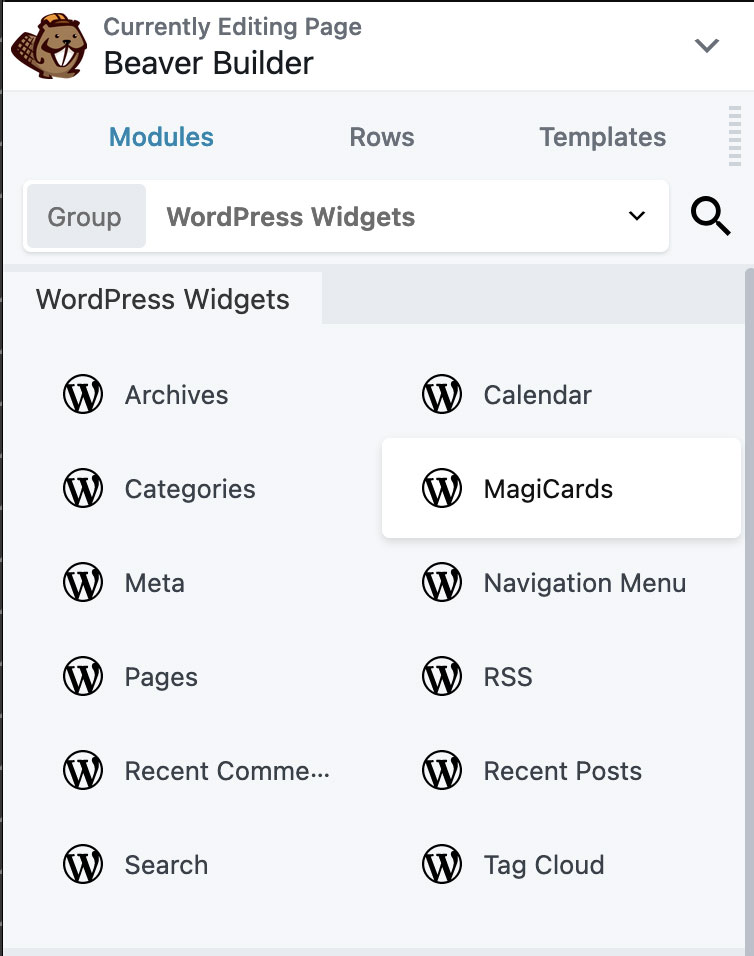
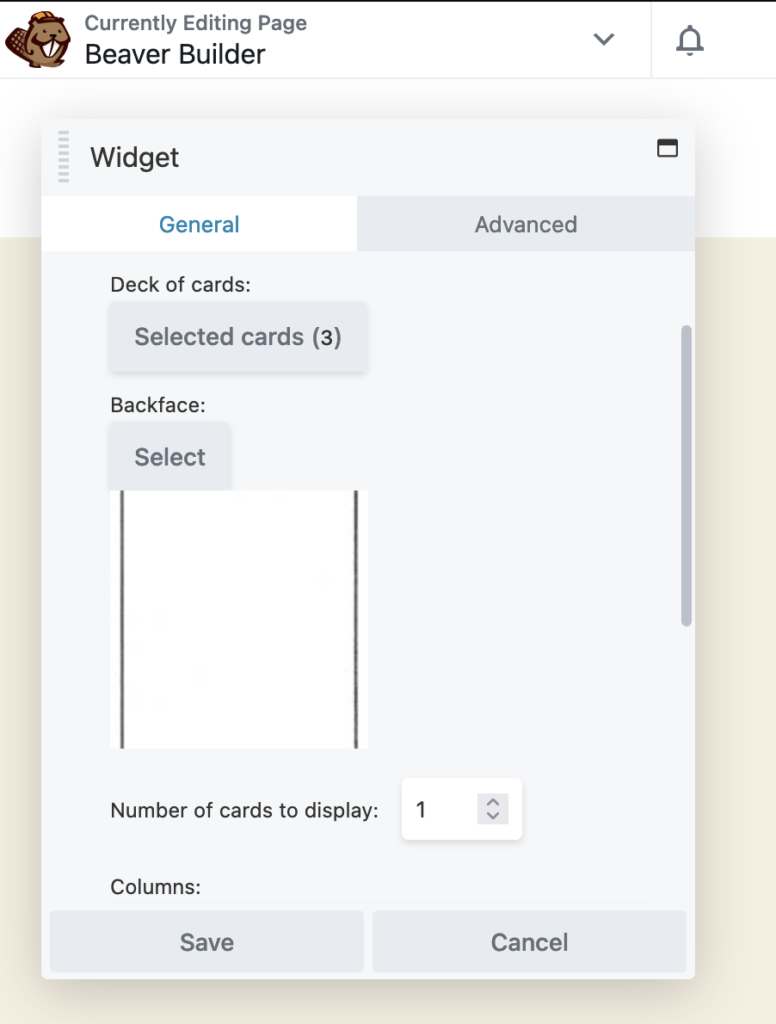
Search the “magicards” widget



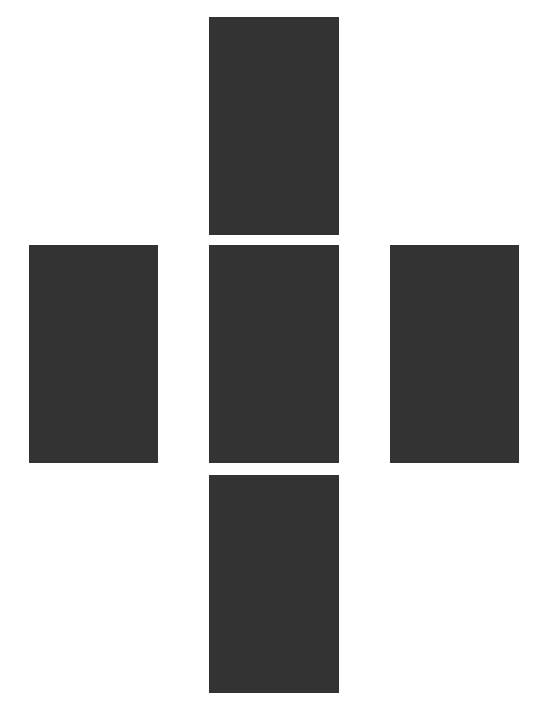
Custom Layouts
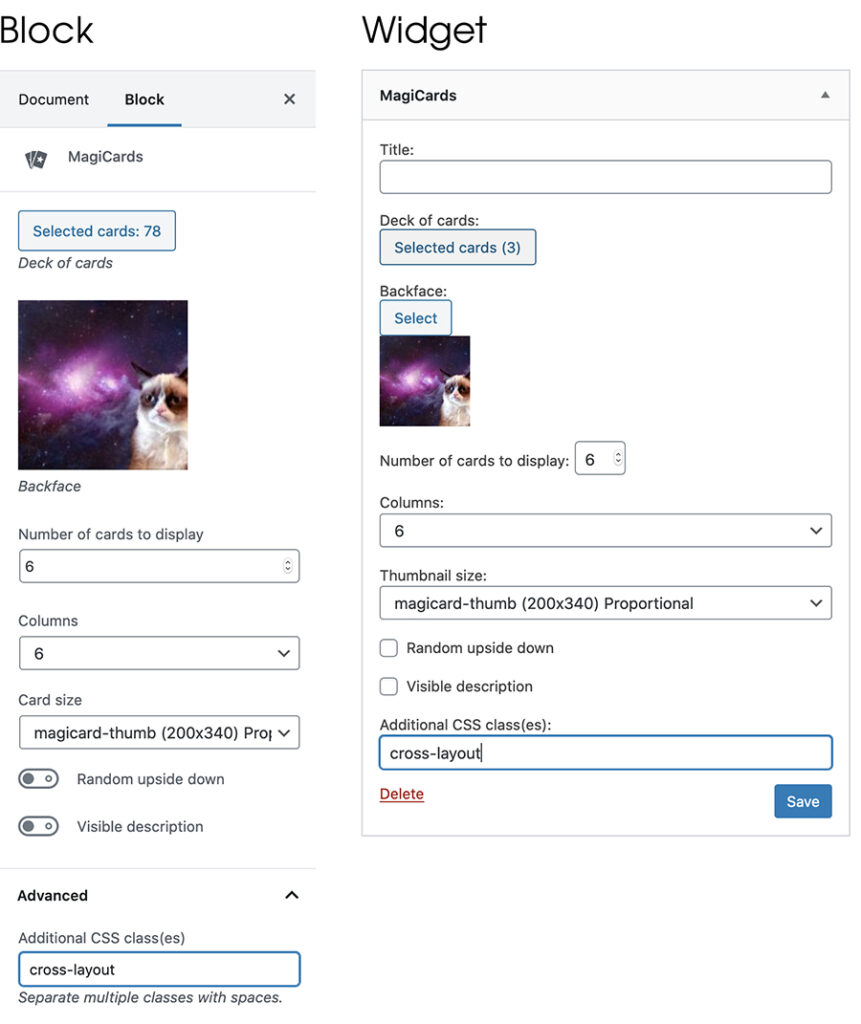
Since version 2.0.2 you can set custom layouts, simply setting a custom class into the field “additional CSS classes”, available inside Block and Widget options







Plugin Upgrade
Automatic
Insert your purchase code inside the general settings, you will be automatically notified about new plugin’s versions, and will be able to upgrade the plugin with the one-click option, under the plugins panel
Manual
- Download the newest MagiCards from CodeCanyon
- Unzip the item onto your local machine. It will create a directory with a file called magicards.zip under it.
- Use FTP to delete the existing plugin directory (magicards) from the
wp-content/plugins/directory on your site. - Replace the deleted directory by uploading the unzipped file magicards.zip to the
wp-content/plugins/directory, leaving it in a directory that looks likewp-content/plugins/magicards/ - Sign in to your WordPress site. Go to the ‘Plugins’ menu and verify that the plugin you upgraded is the newest version.