Create a Map
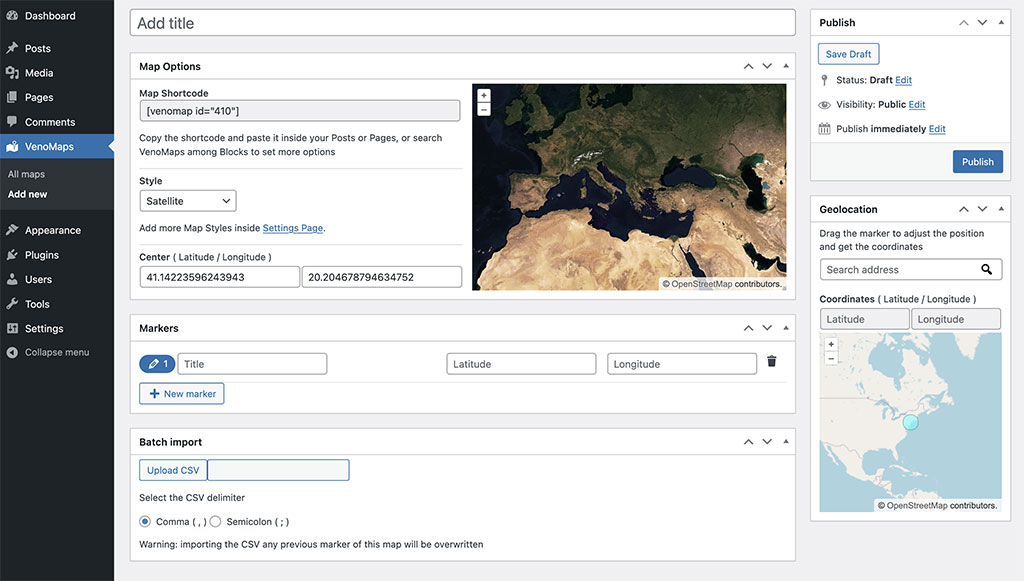
Click on VenoMaps > Add New, give it a title and drag the preview map to fill the coordinates as basic options.
You can add one or more markers with various options and attach an infobox to each marker.
Publish the map.

Adding into posts/pages
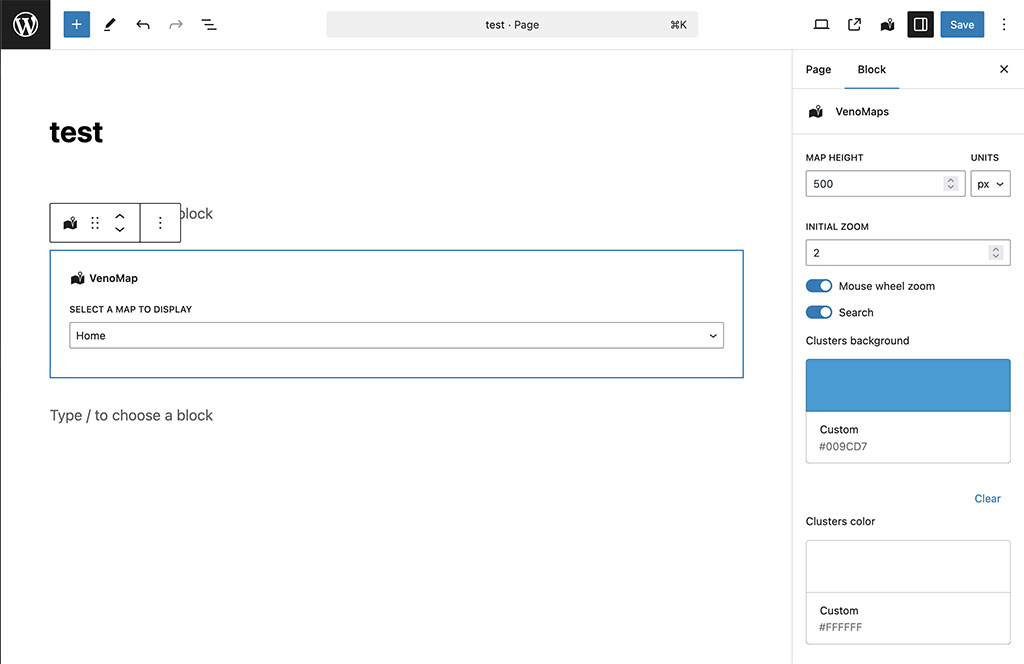
Insert the Block VenoMaps inside of your posts or page, or copy the shortcode from the field below the map’s title and paste it anywhere inside of your posts or pages, that’s it.

Map styles
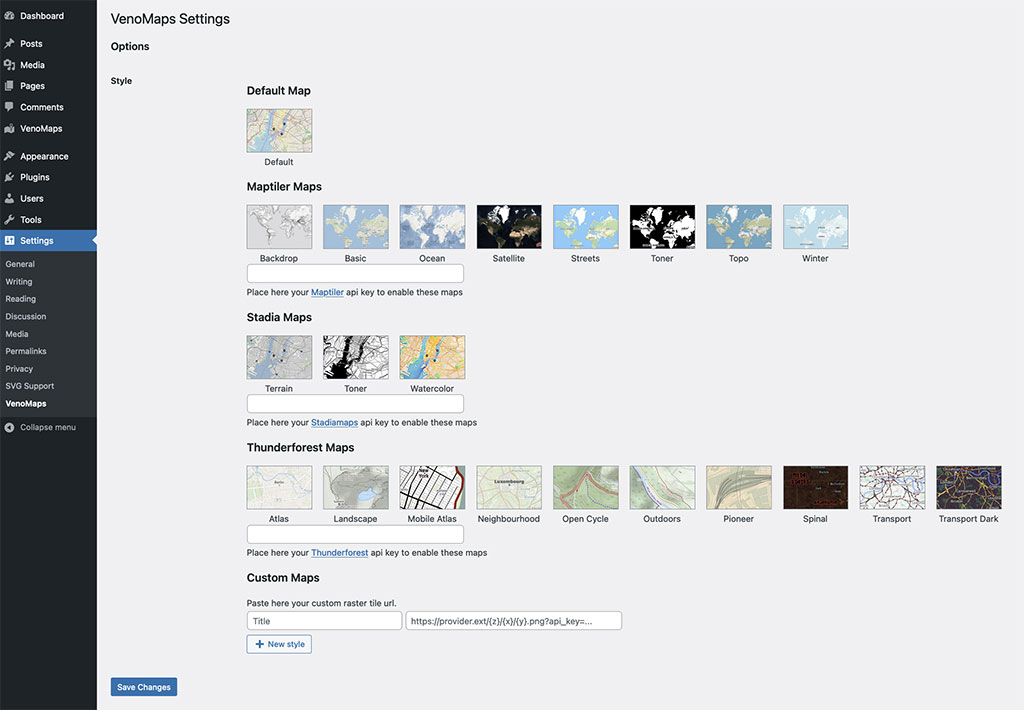
Load custom styles from Settings > VenoMaps
Under Settings > Venomaps you can add custom map tiles and set the api keys for the following services: Stadiamaps, Thunderforest, Maptiler

Import csv
It is possible to batch import markers using a .csv file.
The svg file should start with this line:
title,lat,lon,size,icon,color,infobox,infobox_openAlso semicolon separator allowed
title;lat;lon;size;icon;color;infobox;infobox_openThe respective values
| Name | Description | type | default | required |
|---|---|---|---|---|
| title | Title of the marker used for backend | string | no | |
| lat | latitude | number | yes | |
| lon | longitude | number | yes | |
| size | The size of the marker (px) range suggested: 30-100 | number | 40 | no |
| icon | The url of the custom icon | no | ||
| color | The color of the marker | HEX color | #000000 | |
| infobox | The infobox content | HTML | no | |
| infobox_open | the default status of the infobox | 0 -1 | 0 | no |