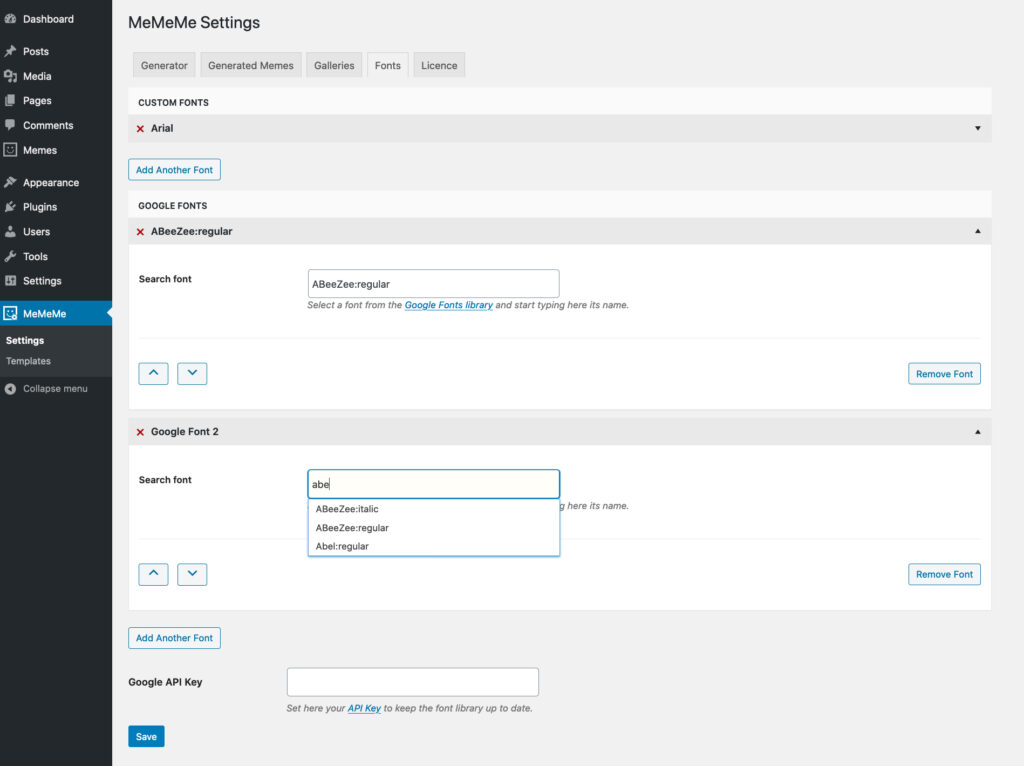
You can set any custom font available in your theme or from any other plugin and also use the Google Fonts.
800+ fonts available from the Google Fonts library.
Start typing a font name, the field will be autocompleted with suggestions.
Set your private API Key to get the suggestion list weekly updated.

Custom Fonts
If you want to use a self hosted web font that is not included in your theme, follow these steps :
1. Create an empty folder named “fonts” inside your theme’s directory (or child theme if you are using it) and upload the fonts inside that folder
2. Copy the CSS, provided by the font author, that you should have got from the font author and paste it inside the style.css of the theme, it should look something like the code below
@font-face{
font-family: 'Poppins';
src: url('fonts/Poppins.eot');
src: url('fonts/Poppins.eot?#iefix') format('embedded-opentype'),
url('fonts/Poppins.woff') format('woff'),
url('fonts/Poppins.ttf') format('truetype'),
url('fonts/Poppins.svg#webfont') format('svg');
}
3. Insert inside the field “Font family” the font name as it is in your CSS font-family property, for this example the font name is ‘Poppins’, please note that some fonts require quotation marks around the font family name: